قواعد كتابة المحتوى في WordPress لا تختلف عن القواعد التي ذكرناها في الدرس السابق (درس قواعد كتابة المحتوى للسيو) باستخدام HTML. لكن في WordPress لا نستخدم عناصر HTML مباشرة فما المقابلة بينها وبين مكونات ال WordPress. ايضا هناك بعض عناصر HTML الغير موجودة في مكونات WordPress الرئيسية، لذا سنقوم باستخدام بعض الاضافات plugin مثل yoast seo لتساعدنا في تحقيق قواعد كتابة كلها.
تنصيب الاضافة Yoast SEO
في البداية نحتاج الى تنصيب الاضافة وذلك بالذهاب الى رابط اضافة يوست. ثم تنصيب الاضافة كبقية الاضافات. الان عند الذهاب الى اي صفحة او مقالة سنجد في اسفلها نموذج يساعدنا على تحسن سيو. تعطينا yoast مكان للكلمات المفتاحية وهو مهم جدا حيث به تقوم الاداة يتحليل النصوص و مكونات WordPress لتخبرنا اذا كانت الصفحة مناسبة للسيو ام لا.
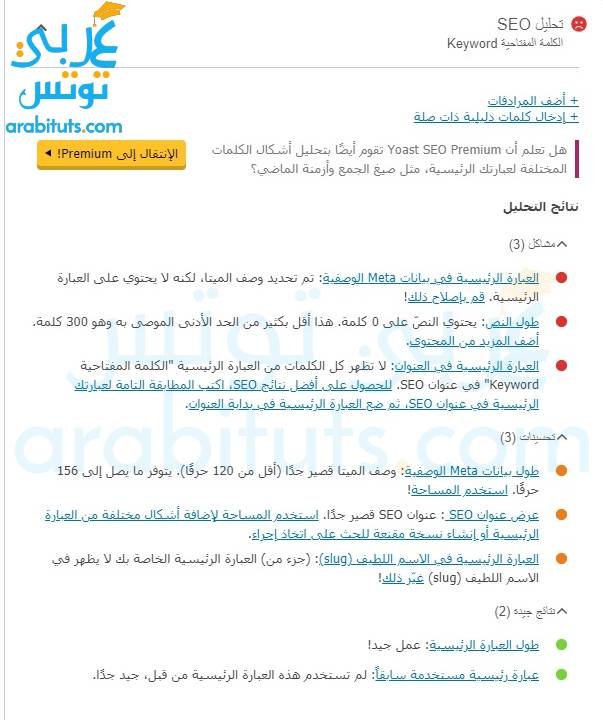
النموذج بالاسفل نجده اسفل كل صفحة او مقال من صفحات yoast بعد تنصيب الاداة. يجب الملاحظة اننا سوف نشير الى ذلك النموذج كثيرا في بقية الدرس.

ايضا تعطينا الاضافة yoast تحليل seo وبعض النصائح التي اذا اتبعناها سوف يتحول نتيجة تحليل seo من الوجه العابث الى الوجة السعيد.

اماكن كتابة الكلمات المفتاحية للسيو
في الدرس السابق شرحنا كيفية استخدام عناصر HTML لكتابة الكلمات المفتاحية داخل النصوص. وجعل المحتوى حول الكلمة المفتاحية. في هذا الدرس نوضح ما هي مكونات WordPress و المقابلة لعناصر HTML و التي تتبع نفس القواعد. ايضا سوف نستخدم الاضافة yoast لاكمال مكونات WordPress الناقصة.
عنوان صفحة الويب

هو العنوان الذي يظهر في اعلى المتصفحات. وهو من اهم العناصر التي يجب ان تظهر فيه الكلمة المفتاحية للصفحات. ولكي نحدده في مواقع WordPress نحتاج الى اضافات مثل yoast. وهو يظهر في نموذج yoast كما موضح في الصورة في بداية المقال.
قواعد كتابة عنوان صفحة الويب:
- يجب ان يحتوى على الكلمة المفتاحية او الكلمة الرئيسية للموضوع او المقال.
- يفضل ان يتراوح دول النص داخله من 65 الى 70 حرف.
- يفضل ان يحتوي على عنوان المقالة او الموضوع بجانب اسم الموقع. (يفصل عادة بينهم بعض الفواصل مثل: | او – او غيرها من الرموز).
رابط الصفحة URL
لكل صفحة من صفحات الويب رابط خاص بها مثل:https://arabituts.com/python/python-syntax/. الجزء المحدد باللون الاحمر هو النطاق الخاص بالموقع او ما يسمى بال دومين domain. في المقابل اللون المحدد بالاخضر يختلف من صفحة الى صفحة وهو رابط الصفحة. لكتابة الرابط بشكل جيد للسيو:
- ان يحتوى الرابط على الكلمة المفتاحية.
- يفضل ان يكون طوله ما بين 50 الى 60 حرف.
يتم تحديد رابط الصفحات باستخدام نموذج yoast او في اعدادات الصفحة وهو ما يعرف باسم: الاسم اللطيف او slug>
العناوين H1,H2,H3,..
العناوين هي من اكثر العناصر التي يتم استخدامها من قبل محركات البحث لمعرفة الكلمات المفتاحية. لذا لابد من الاهتمام بها وتنسيقها لكي يتم فهرستها من محركات البحث.
العنوان الرئيسي H1 (عنوان المقال او الفحة)
لكل صفحة ويب او مقالة عنوان رئيسي يظهر في البداية وهو يكتب في العنصر <h1>. وهو يجب ان يحتوي على الكلمة المفتاحية. يفضل ان تحتوى الصفحة على عنوان H1 واحد.
في wordpress هو عنوان المقال او الصفحة.
العنواين الفرعية H2 و H3
العناوين الفرعية تستخدم لتنظيم المحتوى داخل الموضوع او المقال. بالطبع لن نضع الكلمات المفتاحية في كل عنوان فرعي! لكن يفضل اذا تحتوى بعض تلك العنواين على الكلمات المفتاحية او كلمات تحوي نفس المعنى.
في wordpress هي العنوانين الفرعية التي نستخدمها من المكون “العنوان”
الفقرة الاولى
الفقرات هي النصوص التي توجد في مكونات wordpress باسم “الفقرة” . وبها يتم انشاء المحتوى الاساسي لصفحة الويب ويفضل ان تحتوي صفحة الويب عموما على اكثر من 300 كلمة .والفقرات بطبيعة الحال يجب ان تحتوى على الكلمة المفتاحية للمقال. لكن تعطي محركات البحث اهتماما بالغا للفقرة الاولى في صفحة الويب. حيث يعتبر انها تحتوي على مقدمة المحتوى. لذا يجب احتواء الفقرة الاولى على الكلمة البديلة مرة او اثنتين.
الصور
رغم ان الصور لا تؤثر مباشرة على السيو. لكن وجودها يدل على جودة الصفحات وقابليته للقراءة. لذا تهتم محركات البحث لوجودها. وهناك عدة قواعد يجب اتباعها عند استخدام الصور
- تأكد من رخصة الصور. لا تستخدم صورا عليها حقوق ملكية.
- جودة الصور مهمة جدا لمحركات البحث.
- يجب استخدام النص البديل والعنوان للصور وهي توجد في اعدادات مكون الصورة في wordpress. (تظهر في يسار صفحة المقال في وضع التعديل)
وصف المقالة في عنصر meta

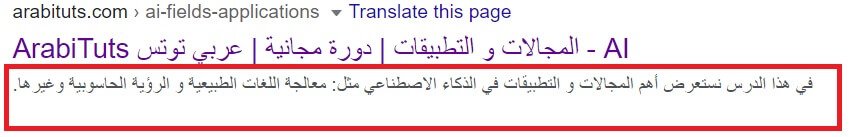
وصف المقالة هو الجزء الذي يظهر في نتائج البحث تحت عنوان صفحة الويب. لا يؤثر وصف المقالة مباشرة في نتائج محركات البحث. لكن وجوده يساهم في جذب العديد من الزوار لصفحة الويب اذا كان مكتوبا بشكل جيد يجذب الزوار. الطول المناسب لعبارة الوصف هو 155 حرف.
لكي نحدد وصف المقال في wordpress نستخدم نموذج yoast. تحت ما يسمى “بيانات meta الوصفية”.
الروابط
الروابط ثم الروابط ثم الروابط. سوف يوجد درس كامل لشرح كيفية استخدام الروابط (درس الروابط والروابط الخلفية الباك لينك). لكن قاعدة اساسية لابد ان تحتوى صفحة الويب على الروابط الداخلية منها (تشير الى صفحات اخرى في موقعك) و الروابط الخارجية (التي تشير الى صفحات خارحية).
