
“المحتوى هو الملك” وان كانت تلك العبارة ليست دقيقة. الا ان المحتوى هو ما يهم الجمهور حقا. هو ما سيجعل الزوار يعودون الى موقعك مرة اخرى. لذا تعتبر كتابة المحتوى من اهم المهام في السيو. وتتلخص كتابة المحتوى في قاعدة واحدة “اجعل المحتوى حول الكلمات المفتاحية“. سيبقى السؤال كيف؟ هذا هو موضوع الدرس.
في هذا الدرس نشرح ما المقصود بالمحتوى؟ وكيفية كتابة المحتوى حول الكلمات المفتاحية؟ وما حجم المحتوى المناسب؟ وما افضل التقنيات لكتابة المحتوى؟.
في هذا الدرس نشرح كيفية استخدام عناصرHTML المختلفة لكتابة افضل محتوى للسيو.و في الدرس القادم (درس كتابة المحتوي للسيو في وورد بريس) نشرح استخدام وورد بريس wordpress لتحقيق ذلك.
المقصود بالمحتوى
المحتوى يشمل كلا من النصوص و الصور والفيديوهات. لكن يهتم السيو بالنصوص في المقام الاول حيث تستطيع محركات البحث تحليل تلك البيانات واستخراج المعلومات لعرضها عند البحث عنها. يوجد بعض القواعد الرئيسية لجذب محركات البحث للمحتوى الذي نقدمه وتلك بعضها:
- اولا، اجعل المحتوى حول الكلمات المفتاحية.
- ثانيا، اكتب محتوى جيد وفريد.
- ثالثا، اجعل المحتوى يحتوى على روابط داخل وخارج موقعك.
- رابعا، الكثير من المحتوى افضل من القليل. لكن تذكر توافر النقاط السابقة اهم.
المحتوى هو كل النصوص التي توجد في صفحة الويب والمقالات. مثل: عنوان صفحة الويب والفقرات والعناوين والفقرات والقوائم والنصوص وغيرها.
اماكن كتابة الكلمات المفتاحية للسيو
في هذا الدرس نوضح الاماكن المفضلة لوضع الكلمات المفتاحية في صفحات الويب. كما نعطي القواعد التي يجب اتباعها عند الكتابة في عناصر HTML المختلفة. في الدرس القادم شوف نشرح الاماكن المفضلة للكلمات المفتاحية والقواعد لكن لمستخدمي WordPress حيث ان اغلب المواقع مبنية عليه.
عنوان صفحة الويب

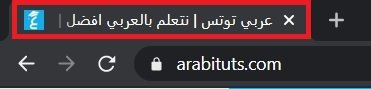
هو العنوان الذي يظهر في اعلى المتصفحات. وهو من اهم العناصر التي يجب ان تظهر فيها الكلمة المفتاحية لمقالك. وهو النص الذي نضعه في عنصر <title> من عناصر HTML.
<title></title>
قواعد كتابة عنوان صفحة الويب:
- يجب ان يحتوى على الكلمة المفتاحية او الكلمة الرئيسية للموضوع او المقال.
- يفضل ان يتراوح دول النص داخله من 65 الى 70 حرف.
- يفضل ان يحتوي على عنوان المقالة او الموضوع بجانب اسم الموقع. (يفصل عادة بينهم بعض الفواصل مثل: | او – او غيرها من الرموز).
رابط الصفحة URL
لكل صفحة من صفحات الويب رابط خاص بها مثل:https://arabituts.com/python/python-syntax/. الجزء المحدد باللون الاحمر هو النطاق الخاص بالموقع او ما يسمى بال دومين domain. في المقابل اللون المحدد بالاخضر يختلف من صفحة الى صفحة وهو رابط الصفحة. لكتابة الرابط بشكل جيد للسيو:
- ان يحتوى الرابط على الكلمة المفتاحية.
- يفضل ان يكون طوله ما بين 50 الى 60 حرف.
العناوين H1,H2,H3,..
العناوين هي من اكثر العناصر التي يتم استخدامها من قبل محركات البحث لمعرفة الكلمات المفتاحية. لذا لابد من الاهتمام بها وتنسيقها لكي يتم فهرستها من محركات البحث.
العنوان الرئيسي H1
لكل صفحة ويب او مقالة عنوان رئيسي يظهر في البداية وهو يكتب في العنصر <h1>. وهو يجب ان يحتوي على الكلمة المفتاحية. يفضل ان تحتوى الصفحة على عنوان H1 واحد.
<h1> العنوان الرئيسي للمقال </h1>
العنواين الفرعية H2 و H3
العناوين الفرعية تستخدم لتنظيم المحتوى داخل الموضوع او المقال. بالطبع لن نضع الكلمات المفتاحية في كل عنوان فرعي! لكن يفضل اذا تحتوى بعض تلك العنواين على الكلمات المفتاحية او كلمات تحوي نفس المعنى.
الفقرة الاولى
الفقرات هي النصوص داخل العنصر <p> من عمناصر HTML. وبها يتم انشاء المحتوى الاساسي لصفحة الويب ويفضل ان تحتوي صفحة الويب عموما على اكثر من 300 كلمة .والفقرات بطبيعة الحال يجب ان تحتوى على الكلمة المفتاحية للمقال. لكن تعطي محركات البحث اهتماما بالغا للفقرة الاولى في صفحة الويب. حيث يعتبر انها تحتوي على مقدمة المحتوى. لذا يجب احتواء الفقرة الاولى على الكلمة البديلة مرة او اثنتين.
<p> Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. </p>
الصور
رغم ان الصور لا تؤثر مباشرة على السيو. لكن وجودها يدل على جودة الصفحات وقابليته للقراءة. لذا تهتم محركات البحث لوجودها. وهناك عدة قواعد يجب اتباعها عند استخدام الصور
- تأكد من رخصة الصور. لا تستخدم صورا عليها حقوق ملكية.
- جودة الصور مهمة جدا لمحركات البحث.
- يجب استخدام النص البديل والعنوان للصور وهما السمتان
altوtitleداخل عنصر الصور
<img src="image.jpg" alt="image description" title="image tooltip">
وصف المقالة في عنصر meta

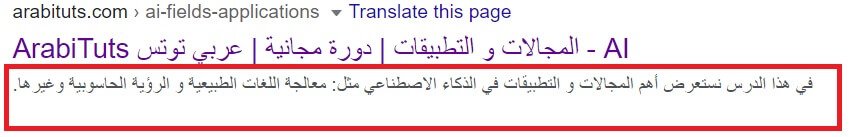
وصف المقالة هو الجزء الذي يظهر في نتائج البحث تحت عنوان صفحة الويب. لا يؤثر وصف المقالة مباشرة في نتائج محركات البحث. لكن وجوده يساهم في جذب العديد من الزوار لصفحة الويب اذا كان مكتوبا بشكل جيد يجذب الزوار. الطول المناسب لعبارة الوصف هو 155 حرف.
<meta name="description" content="وصف صفحة الويب">
الروابط
الروابط ثم الروابط ثم الروابط. سوف يوجد درس كامل لشرح كيفية استخدام الروابط. لكن قاعدة اساسية لابد ان تحتوى صفحة الويب على الروابط الداخلية منها (تشير الى صفحات اخرى في موقعك) و الروابط الخارجية (التي تشير الى صفحات خارحية).
