صفحة الويب هي عبارة عن ملف 📄 بامتداد html. وتتكون من مجموعة من الرموز والنصوص المنسقة بترتيب معين و التي يستطيع متصفح الويب بترجمتها وتحويلها الى الشكل المطلوب. فنأخذ مثالا بسيطا:
<!DOCTYPE html>
<html>
<head>
<title>عنوان صفحة الويب</title>
</head>
<body>
<!-- body بداية عنصر -->
<h1>الدرس الاول</h1>
<p>اهلا في عالم الويب</p>
<p style="color:red;">اهلا في عالم الويب</p>
</body>
</html>
الناتج:
الدرس الاول
اهلا في عالم الويب
اهلا في عالم الويب
تتكون صفحات الويب من مجموعة من العناصر التي نرتبها داخل بعضها لتشكل الصفحة التي نريد بناءها. مثلا، نجد في المثال السابق كلمة “الدرس الاول” تحولت لتصبح عنوانا، ثم نجد الفقرة التالية “اهلا في عالم الويب” ثم الفقرة التالية باللون الاحمر. هكذا تغير وسوم وعناصر ال HTML طريقة عرض النصوص. قبل ان نشرح تفاصيل المثال السابق يجب ان نفهم المفاهيم والبنى الاساسية المكونة لصفحات الويب
الوسم Tag
وهي الاجزاء مثل <html> او <html/> او <body> او <p> : هي مجموعة من الكلمات الخاصة التي تمثل اسم العنصر والتي نضعها بين “<>” لنفرق بينها وبين المحتوي و يمثل كل وسم منهم معنى او وظيفة معينة. يوجد نوعان رئيسان من الوسوم:
* وسم البداية: وهو يستخدم لتحديد بداية العنصر و يتكون من اسم العنصر بين علامات التنصيص <> مثل <html>
* وسم النهاية: وهو يستخدم لتحديد نهاية العنصر ويتكون من اسم العنصر بين علامات التنصيص </> مثل <html/>
العناصر Elements
تعتبر العناصر هي البنى الاساسية لصفحات الويب وهي عادة ما تتكون من وسم بداية ووسم نهاية بينهم المحتوي، قد يكون هذل المحتوي هو مجموعة من العناصر الاخرى او نصوص او كليهما.
مثل العنصر h1 وهو يقوم بتحويل النص الى عنوان، كما في المثال السابق <h1/>الدرس الاول<h1> يتكون من:
* وسم البداية: <h1>
* وسم النهاية: <h1/>
* المحتوى: الدرس الاول
مثلا العنصر html هو مسؤول عن تحديد بداية ونهاية صفحة الويب فاذا نظرنا في المثال السابق نجد ان يتكون من وسم بداية <html> و وسم نهاية <html/> و المحتوى هو بقية الصفحة.
ملحوظة: يوجد بعض الوسوم التي لا تحتاج الى محتوى، لذلك نحتاج الى وسم واحد لوصفها مثل العنصر المسؤول عن اضافة سطر فارغ:<br>او</br>
الصفات/السمات Attributes
تقوم السمات بوضع معلومات اضافية للعناصر، كما في المثال في السطر رقم 10، يقوم العنصر <p> بوضع المحتوى في فقرة جديدة، لكن اذا اردنا ان نجعل مثلا لونه مختلف او نضيف معلومة زائدة، نستخدم السمات وهي تتم بوضع اسم السمة في وسم البداية ثم علامة “=” ثم قيمة السمة. في هذا المثال استخدمنا السمةstyle و قيمتها color:red اي جعل لون المحتوى احمر.
التعليقات Comments
هي نوع من الوسوم التي لا يقوم المتصفح بترجمتها او عرضها. ولكن نقوم باستخدامها اثناء تطوير ال HTML لوضع بعض التعليقات او الشروح داخل ال HTML ، ولكي ننشأ التعليقات نضعها بين الرموز الاتية <-- --!>
فمثلا في السطر السابع في المثال بالاعلى نضع تعليقا لوصف بداية عنصر ال body من صفحة ال HTML و بالطبع تلك الجملة لن يضم عرضها لانها تعليق: <-- بداية عنصر body --!>
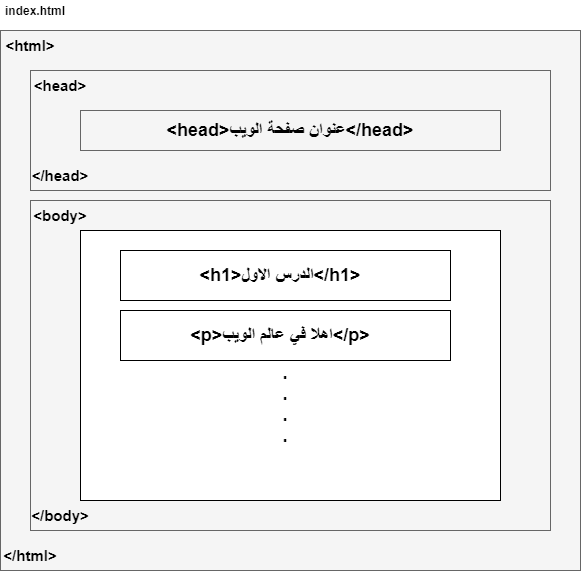
هيكل الصفحة Structure
هناك مجموعة من القواعد الهيكلية التي يتم اتباعها لجعل صفحة الويب صحيحة ويستطيع المتصفح ترجمتها

<html>
يعتبر العنصر html هو العنصر الجذري او الاساسي الذي يحتوي على بقية العناصر.
<head>
هو عنصر يستخدم لتوصيف معلومات عامة عن صفحة الويب غير الشكل مثل اللغة الافتراضية، و غيرها وقد يحتوي على عدد من العناصر من مثل link و title و meta و غيرها.
<title>
هو عنصر يتم وضع فيه عنوان الصفحة و هو الذي يظهر في شريط عنوان المتصفح.

<body>
هو العنصر الذي يبدأ من عنده عرض محتويات صفحة الويب و ويحتوي على كل العناصر سواء المسؤولة عن تنظيم شكل الصفحة او المسؤولة عن عرض النصوص.
<!DOCTYPE html>
هذا الوسم هو اول وسم يتم كتابته في مستندات/ملفات الويب، كما في المثال السابق. هو ليس عنصر من عناصر ال HTML، لكنة ضروري للمتصفحات حيث انه المسؤول عن اخبار المتصفحات بالتعامل مع بقية محتوى الملف على انه HTML.
